Install Taplytics with Segment
-
Log in to your Segment Account.
-
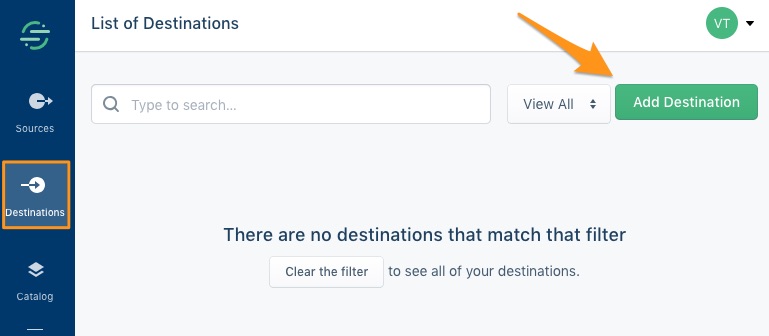
Go to your list of destinations and "Add Destination".

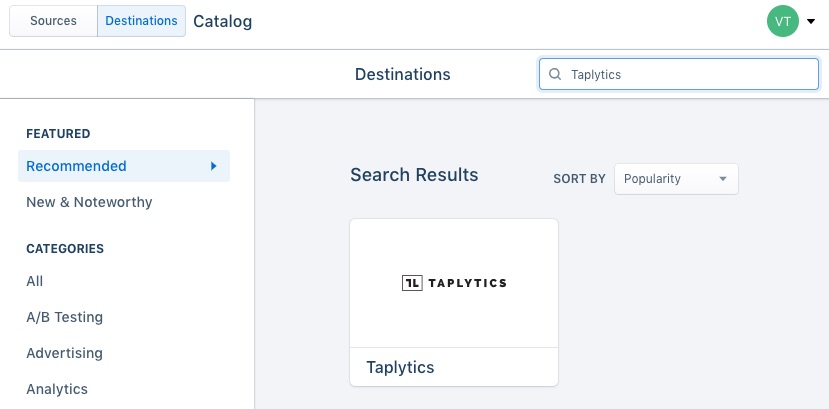
- Search for "Taplytics" in the Segment Destination Catalog then select "Taplytics".

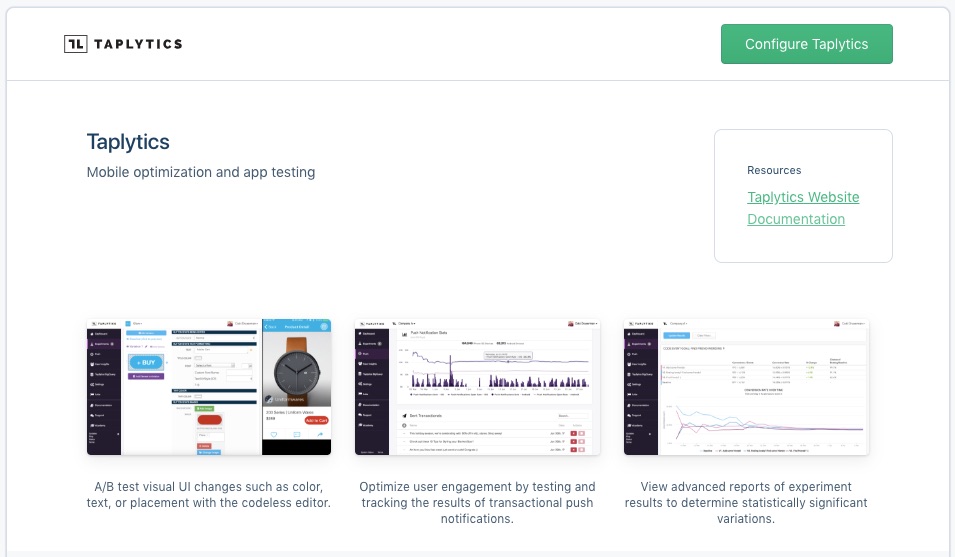
- "Configure Taplytics".

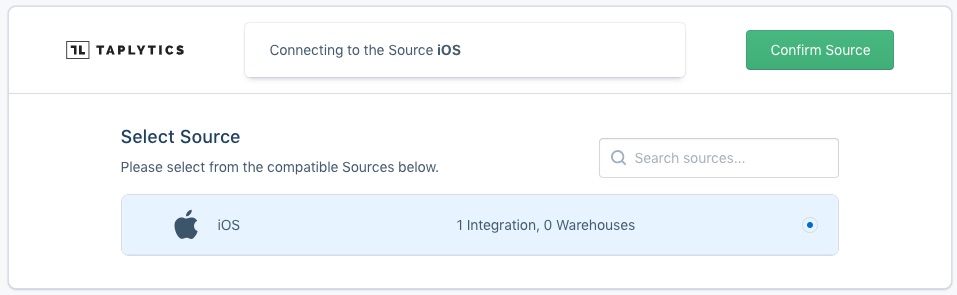
- Select which app/website you would like to connect Taplytics with from your list of sources and "Confirm Source".

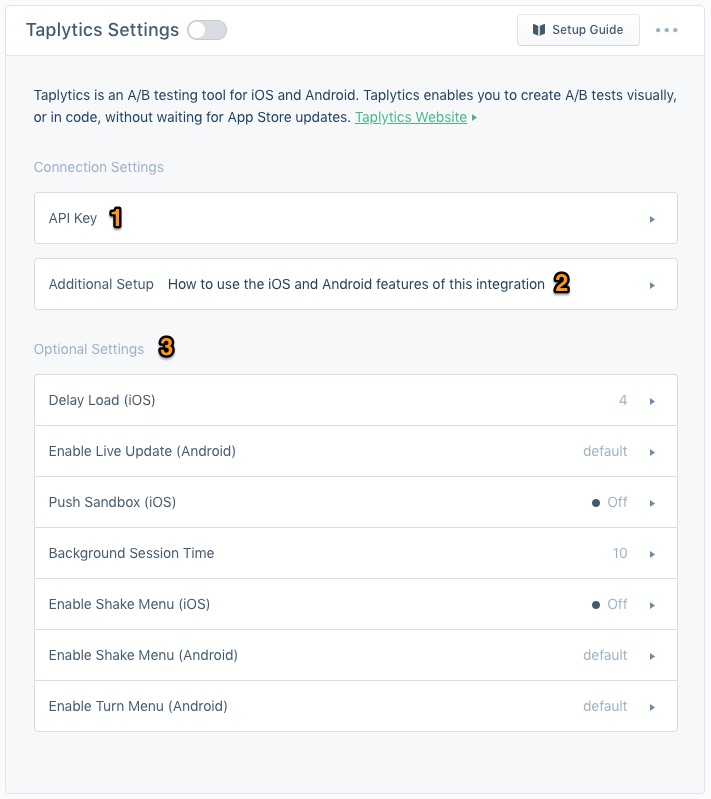
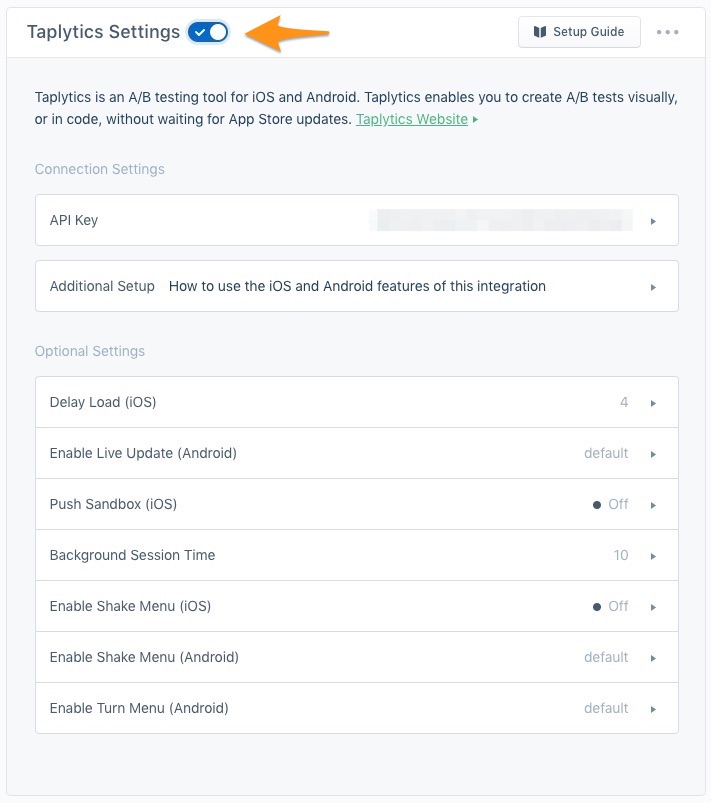
- You can now configure your Taplytics Settings with Segment.

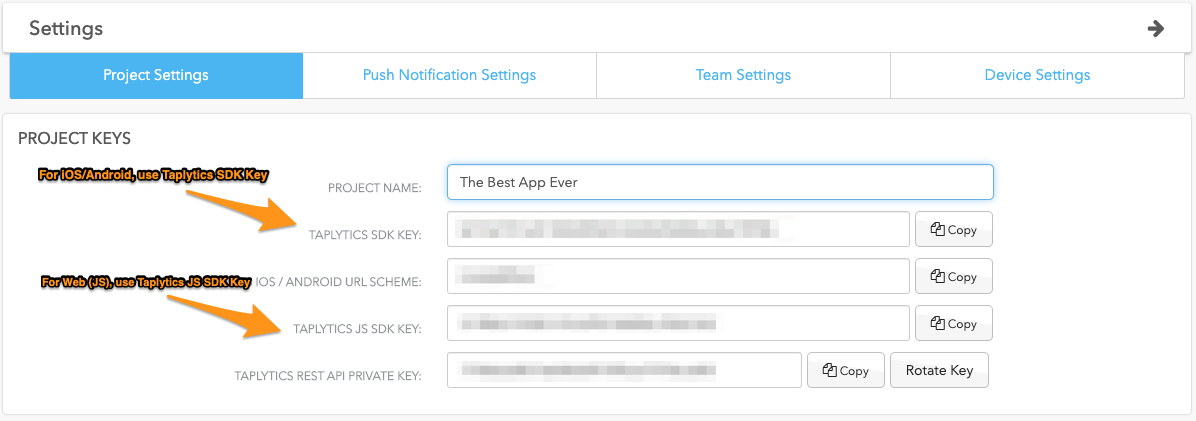
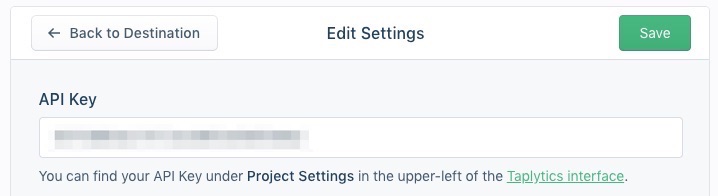
(1) Add your Taplytics JS SDK Key: you can find it by logging into your Taplytics account, in Settings > Project Settings.

Copy/paste your Taplytics iOS/Android SDK Key for your mobile app or your Taplytics JS SDK Key for Web and "Save".

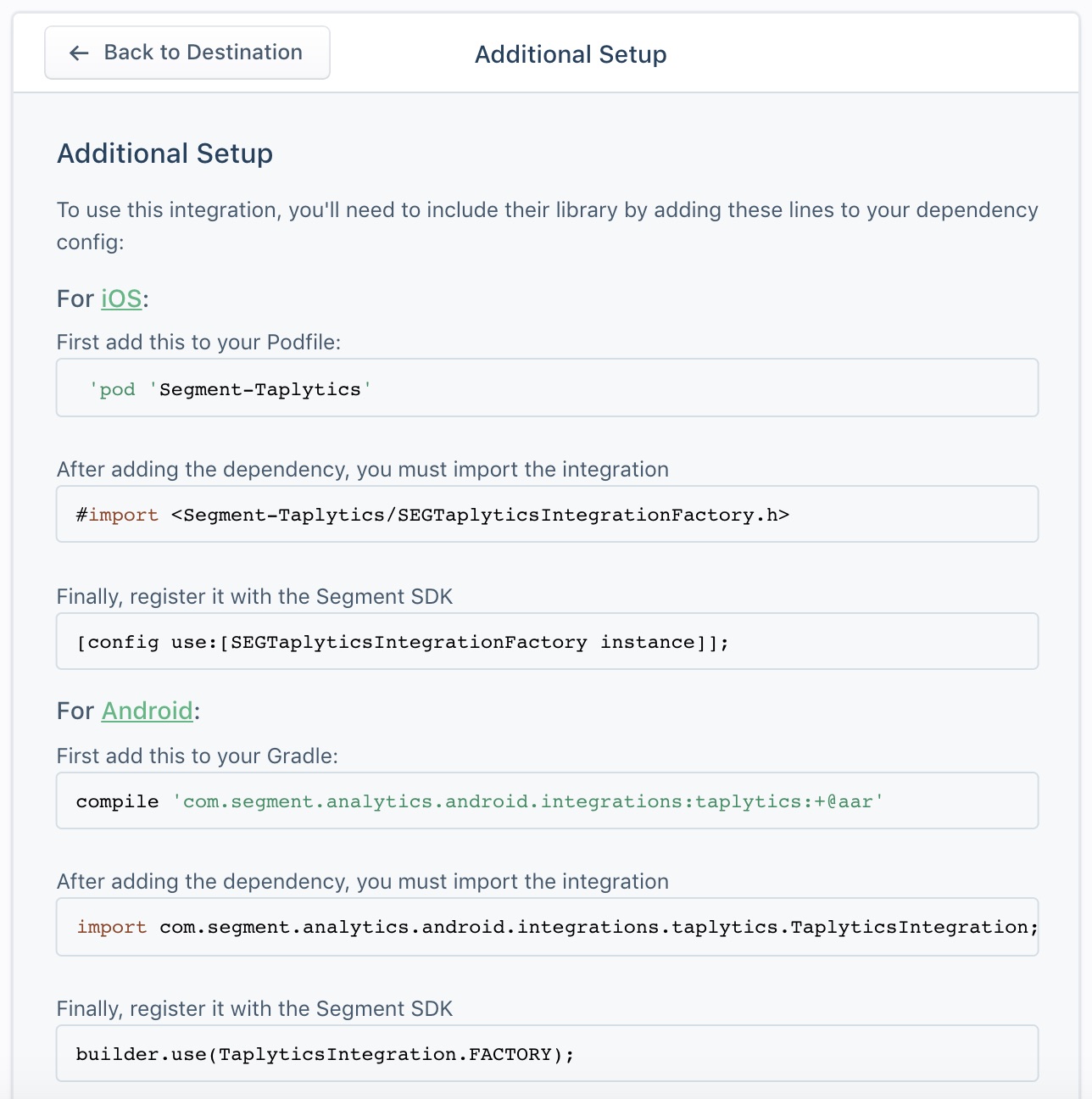
(2) Follow the instructions of "Additional Setup" for iOS and Android. There's no additional setup required for Web.

(3) You have the option to configure some optional settings if you'd like.
- Activate the integration by clicking on the toggle next to "Taplytics Settings"

All done! You should see Taplytics enabled both in your list of destinations and your list of sources for the selected source(s).


For more information, please check out our Taplytics / Segment: Side by Side Integration article.
Updated over 5 years ago
