Experimentation Setup
This article assumes you've completed the following:
- Implemented the Taplytics SDK. Please see the below info if this step hasn't been completed!
The next step is creating an experiment!
You can get started via the side bar on the Dashboard:


The screen below will pop up.
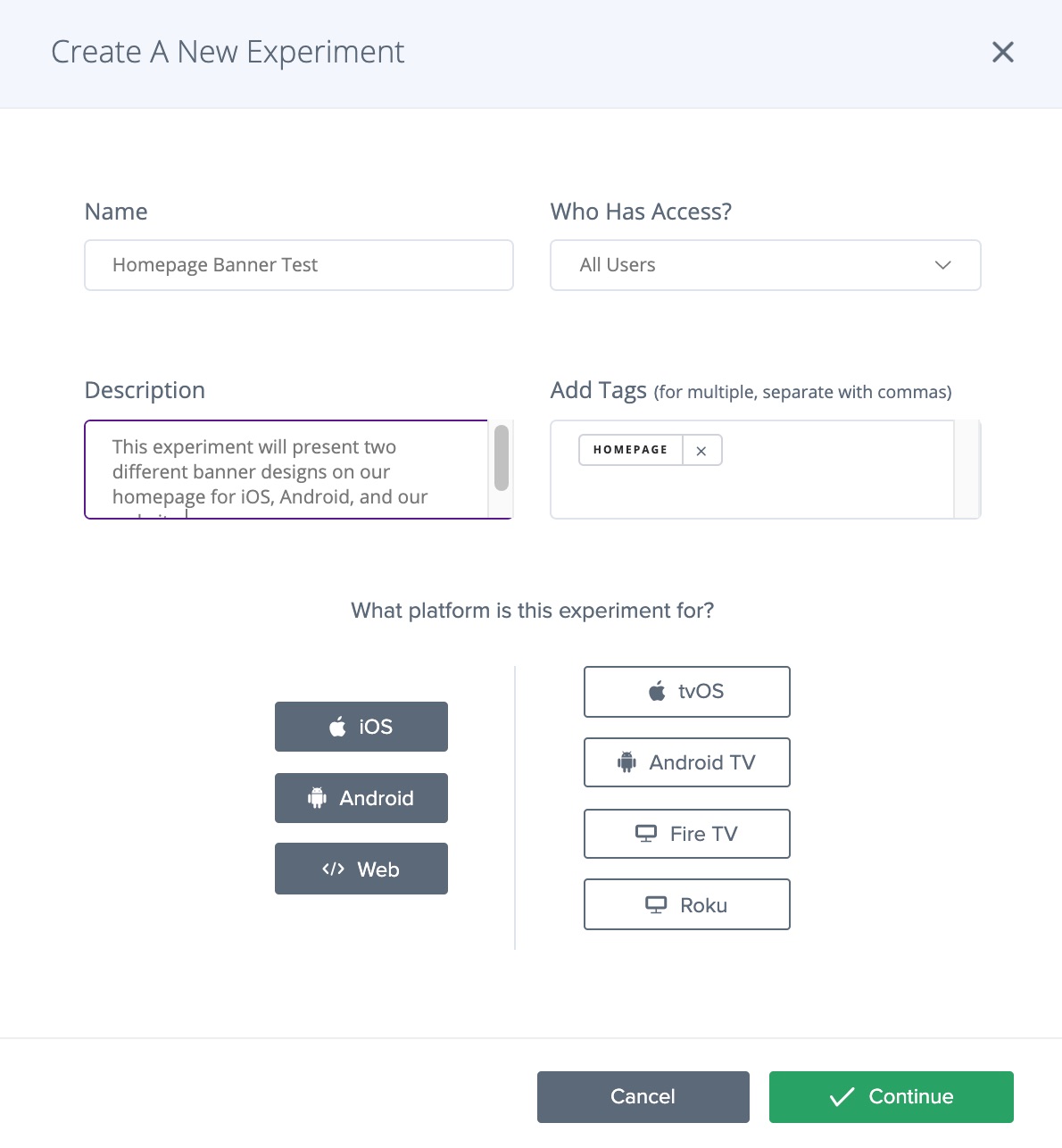
Provide an Experiment name, which team(s) will have access to the Experiment, a description, any relevant tags, and the platforms your experiment will run on.

The next screen you see will be:

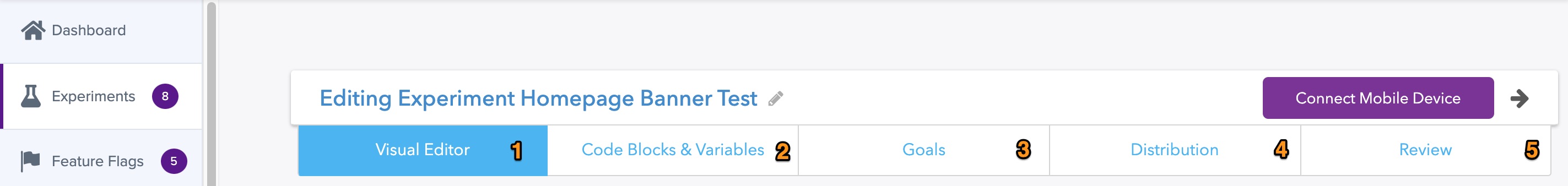
Creating an A/B test with Taplytics for web or mobile requires moving step-by-step through a simple 5 stage process:
- Using the Visual Editor (Web Visual Editor)
- Leveraging Code Blocks and Variables (Web Code-Based Experiments)
- Creating Goals
- Specifying the Audience Distribution
- Reviewing the experiment set up and launching it to users
Think of each of the above as building blocks to launching a test!
Updated over 4 years ago
