How to Create a Static Push Notification
Sending push notifications with Taplytics is super easy! In this push guide we'll walk through the most basic type of notification you can send, a Static Push Notification.
What are Static Pushes?
Have you ever wondered how your app sent you the exact message you needed to hear in your particular circumstances? Marketers probably used push notifications to target you with a personalized message that prompted you to take some action. The goal of targeted push notifications is to usually to achieve a goal, typically one of the following: make more purchases, subscribe to services or to entice you to explore the app.
Push notifications are essentially messages sent from the app to users, and when used effectively, they can be an extremely useful took for personalization.
On the Taplytics platform, push notifications come in three different types and the most basic is a static push. On the most simple level, the term ‘push notification’ refers to this one-time message that you send to your users.
Examples of Static Pushes:
- Change Notifications: Notify users of important changes made to your app that might affect them in the long run. Have you added a new feature? Changed a flow? Added in a new line of products? Let your customers know!
- In-app Activity: Let your users know what is going on within their app, such as liking their photos or releasing new episodes of their favourite series
- Tips and Tutorial: Let your users know how they can better use the features within your app by highlighting ones they haven’t used yet or, give users insights into best practices
- Limited Time Offer Notifications: A daily or hourly countdown to the end of an offer or sale will remind users and create an urgency for them to revisit the App
- One-Time Sales: Catch your users’ attention with a bold push with a sale they can’t resist. Create urgency by setting a time limit, or make your push stand out by adding images or emojis
- Live event Notifications: Let your users know that there is a live event happening within your app. Maybe a game show or a live feed of a video perhaps
Create your Static Push Notification
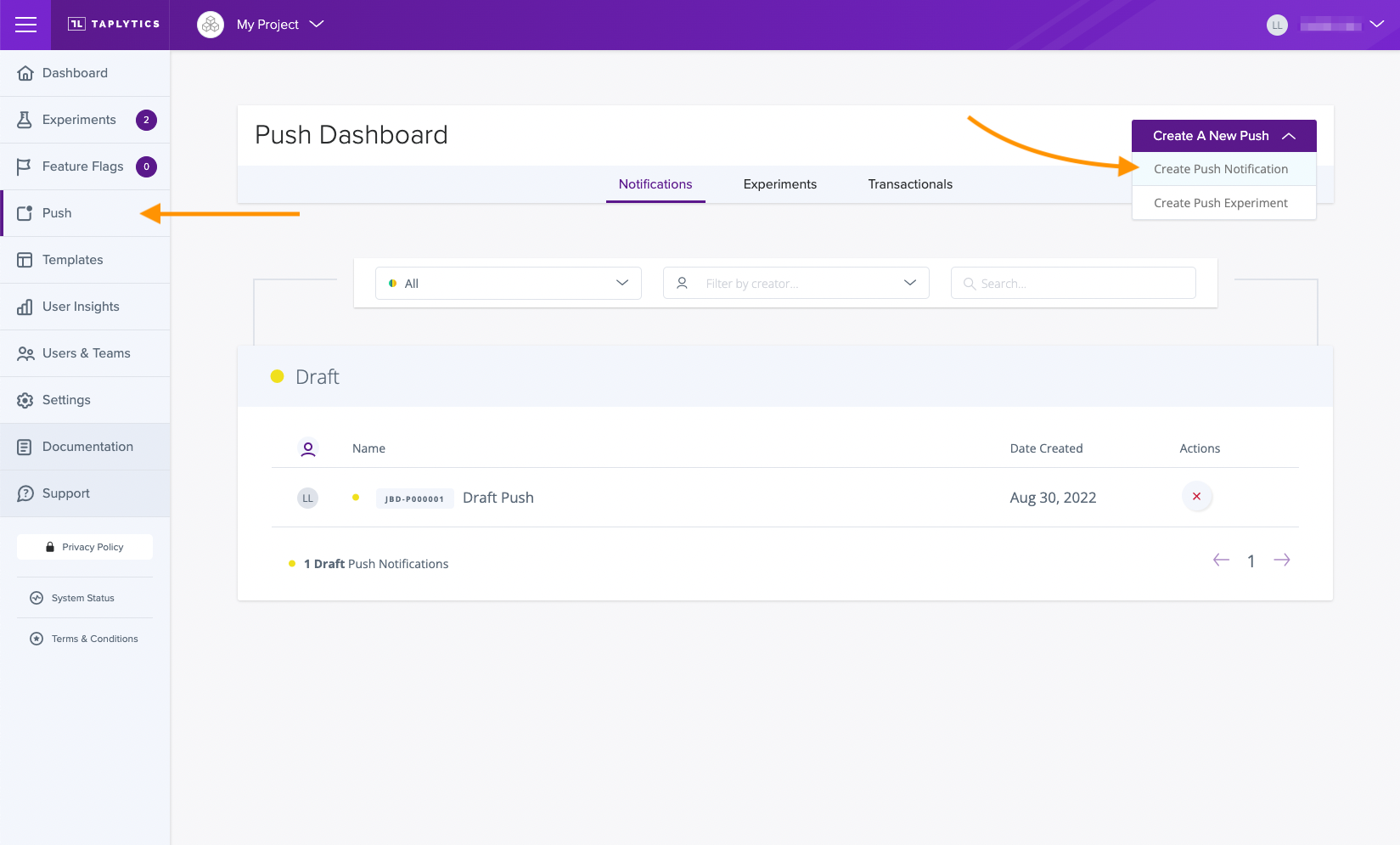
1. Create a Push Notification
Under the Push menu in your Dashboard, click on Create New Push > Create Push Notification and give the push a name.

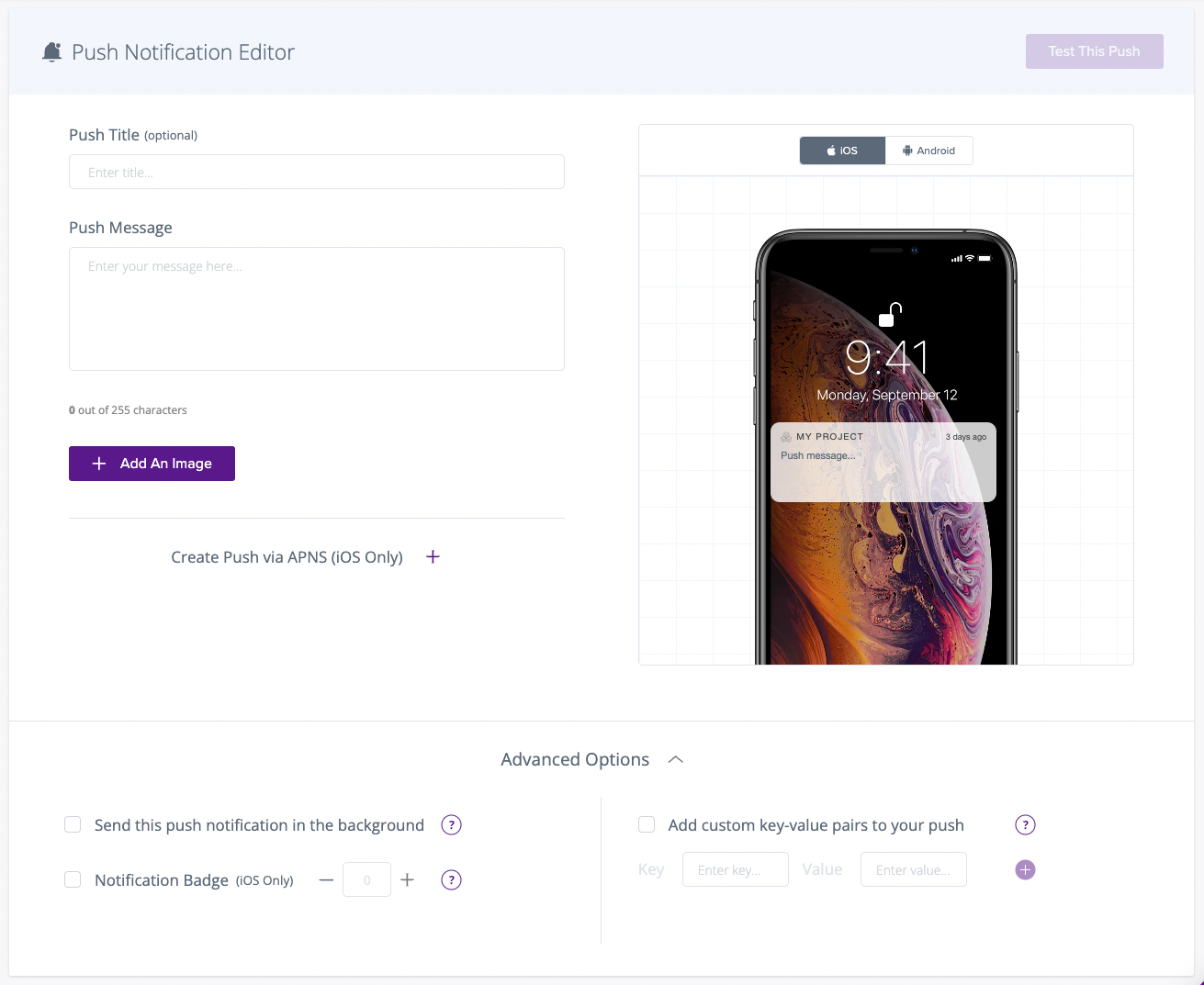
2. Configure your Notification content
Upon creating a new push, you'll be able to fill in the details for the first Variation of your push. Add the correct content and schedule the first Variation for delivery.

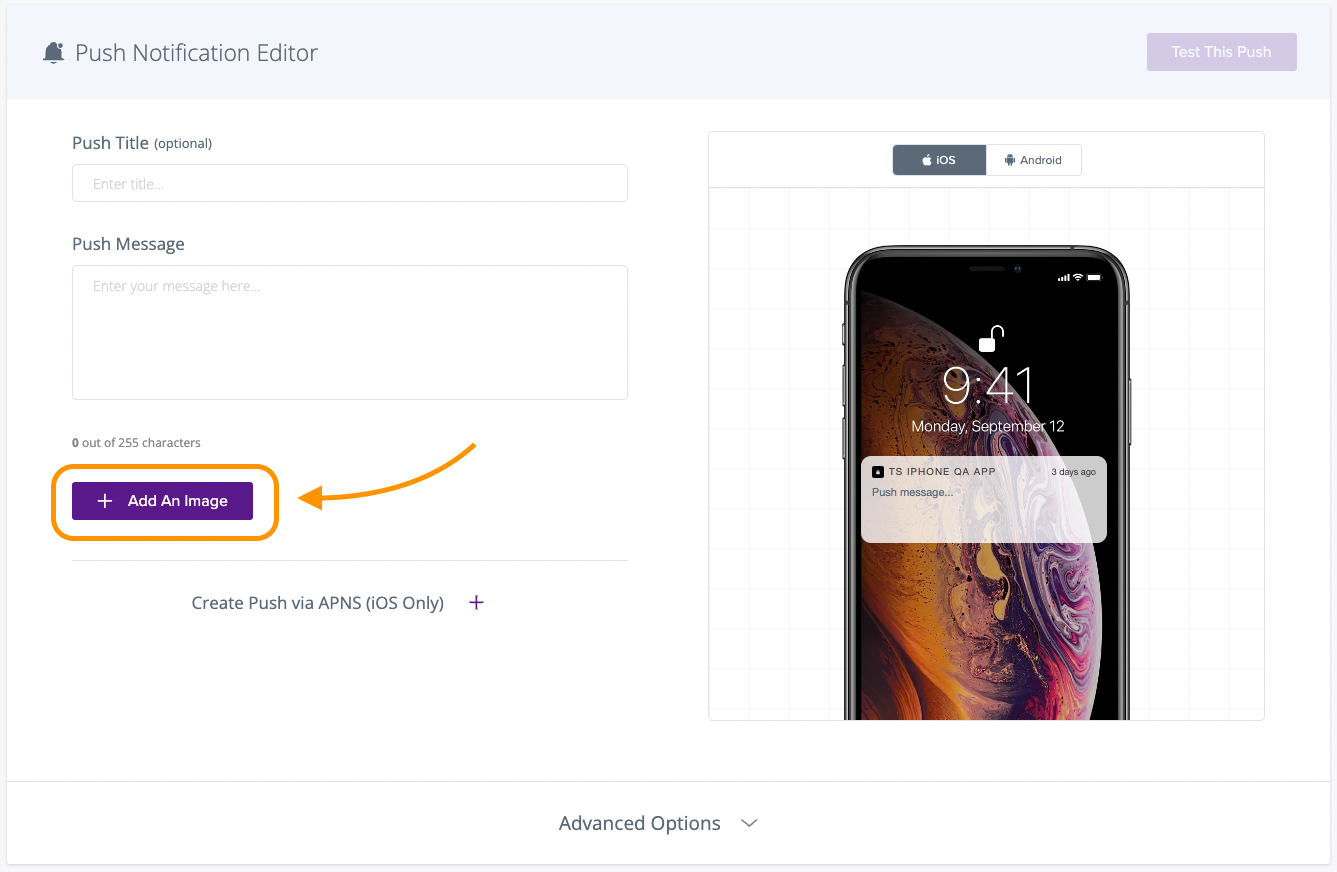
You can insert up to 255 characters in each push notification including emojis by simply pasting or typing them directly into the notification message text box. You may also insert an image to send along with the push if you've setup Rich Push Notifications.
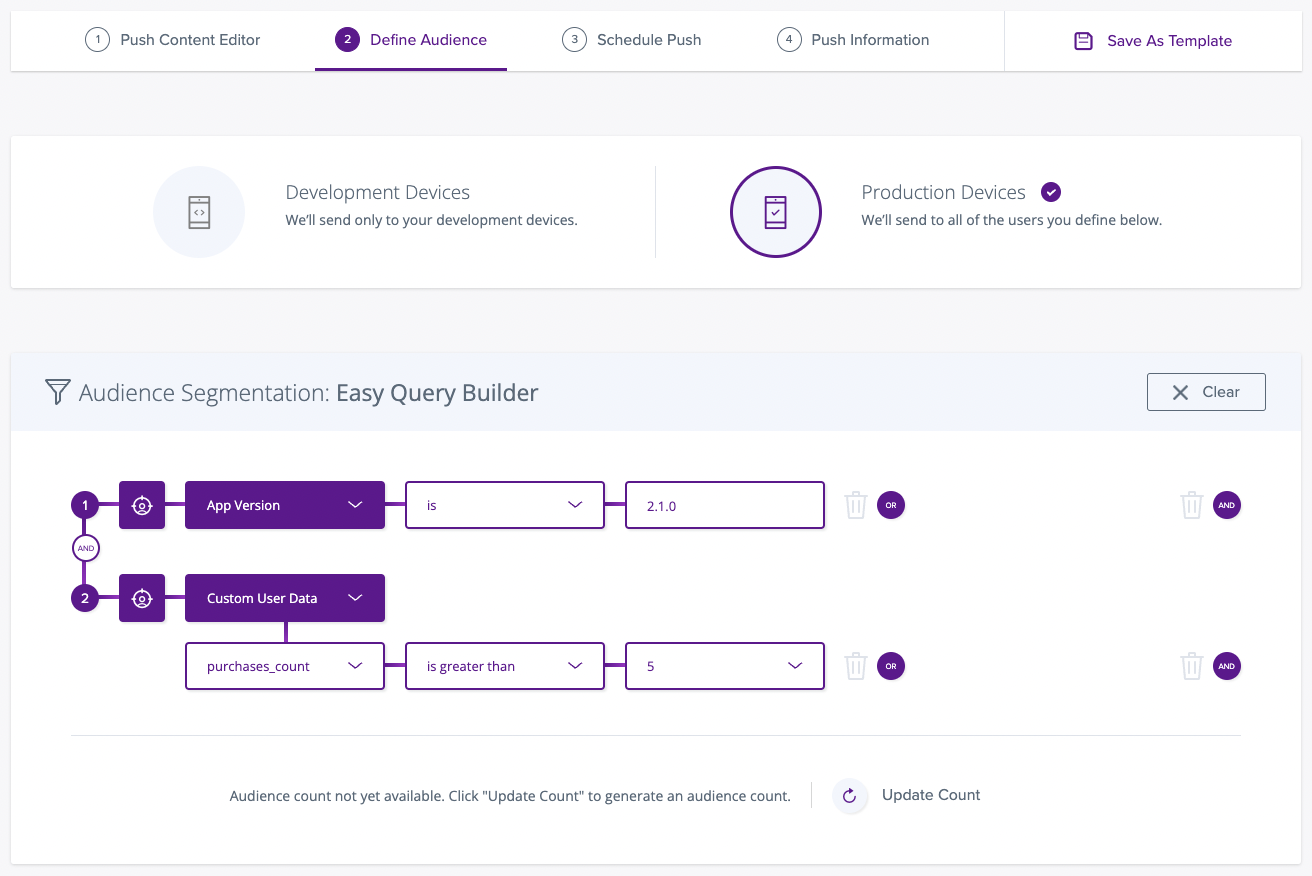
3. Selecting you Audience
After creating your Push Notification content, the next step is to select your Audience and determine which users you'd like to send the notifications to. Users eligible for the Push will be distributed randomly by the Variation Distribution percentage into each Variation.

You can find our more about our Audience Segmentation filters here.
For "Push Environment", you can choose to send the push to Development or Production devices; if you are QA'ing your app and would like to push only to phones with a development build, choose Development. If you are ready to roll your push out to Production users (which you can narrow down in the next section), choose Production. The type of the build is defined by how the App is signed.
4. Send your Push Notification
After completing the steps above, double-check that you've selected the correct audience and added the correct content and send your push by hitting the "Send Push" button.
Rich Push Notifications
A picture is worth a thousand words! For iOS 10+ and Android 4.1+, we’ve made Rich Push Notifications available to further engage and ultimately build a deeper relationship with your users through images in your push notification.
If you haven't setup Rich Push Notifications on your App yet, visit our docs below to get started:
Good to know:
- We currently support JPEG and PNG images with a max image size of 10mb. Images are not downscaled and if an image is sent, the full file size of the crop will be used.
- Android will automatically crop all images to be a 2:1 aspect ratio, scaling if necessary.
- Use simple image file names: no symbols (specifically no %) please!

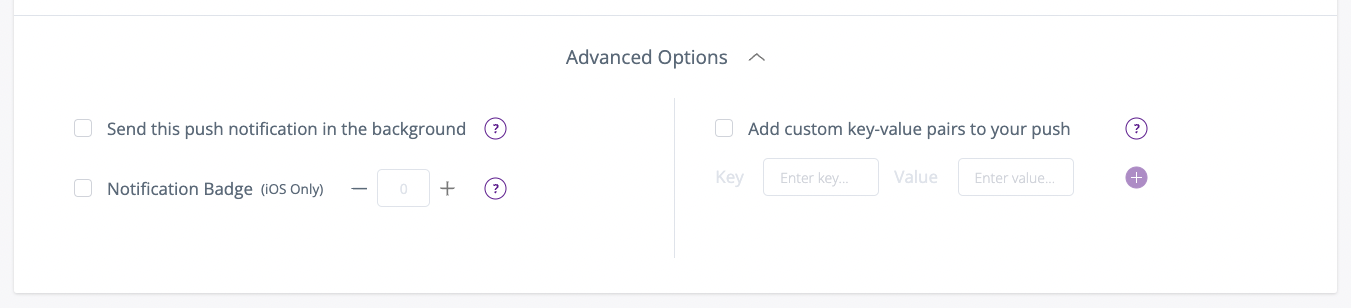
Advanced Settings and Features
Taplytics offers a few additional settings that can be used to further customize your pushes. Continue reading below to see how they work!

1. Background Push (Silent Push)
With silent pushes, users don't see any indication that you've pinged the device. Silent pushes can also be sent to all users, even if they have disabled regular push notifications. They are designed to keep your app's data up-to-date by providing a way to "wake up" the app to refresh the data in the background.
A typical use case for Silent Pushes is to track the number of App uninstalls or push disabled since the last ping.
2. Custom Key-Value Pairs
You can add custom data to send customized push notifications. For example, you can change the push title which by default would be your app name, disable your app icon, or deep link to a specific view in your app.
- Check the Android docs for Activity Routing here
3. Notification Badge (for iOS only)
The iPhone uses badges to indicate that a new message, email, push notification, or voicemail is waiting. Customize the badge by selecting the option and choosing the desired number.
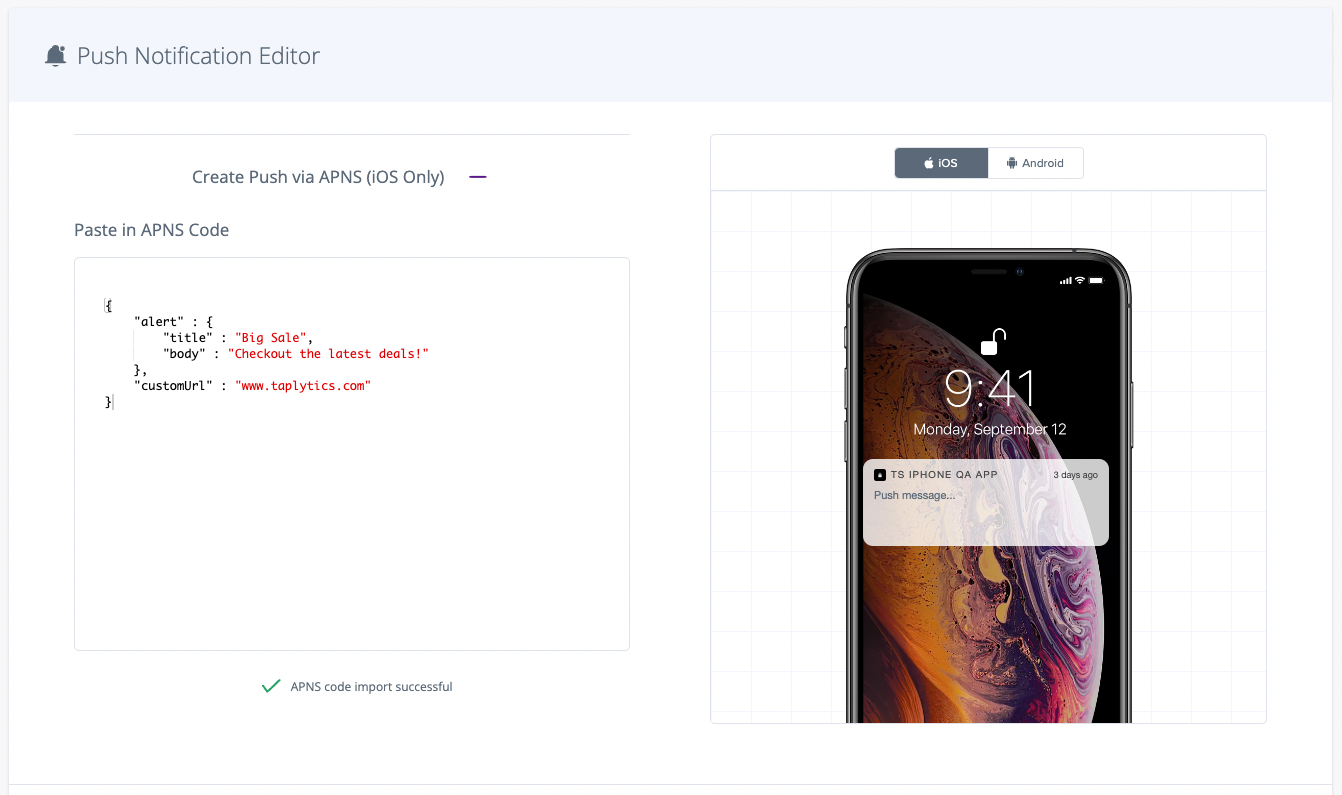
4. Manual APNS Config (for iOS only)
What is it? The way push notifications actually work is that we take all of the information in the dashboard and put it into an APS payload. An APS payload is what the iOS system uses to generate and show a push notification. APS payloads and their options are defined here.
We've created an option that allows for the upload of the APS payload directly onto the dashboard.
How does it work? Simply click on "Create Push via APNS" and the below screen will pop-up.

Then, you paste in anything that would be inside the APS tag including custom data you’d like to include. For example:
{
"alert": {
"body": "Team A [1]-0 Team B",
"title": "Score"
},
"category": "score",
"mutable-content" : 1,
"custom": {
"id": 12345,
"player_id" : 54321,
"event_id": 99999,
"topic": "score"
}
}
That's it, you can proceed with setting up the audience and scheduling of the push.
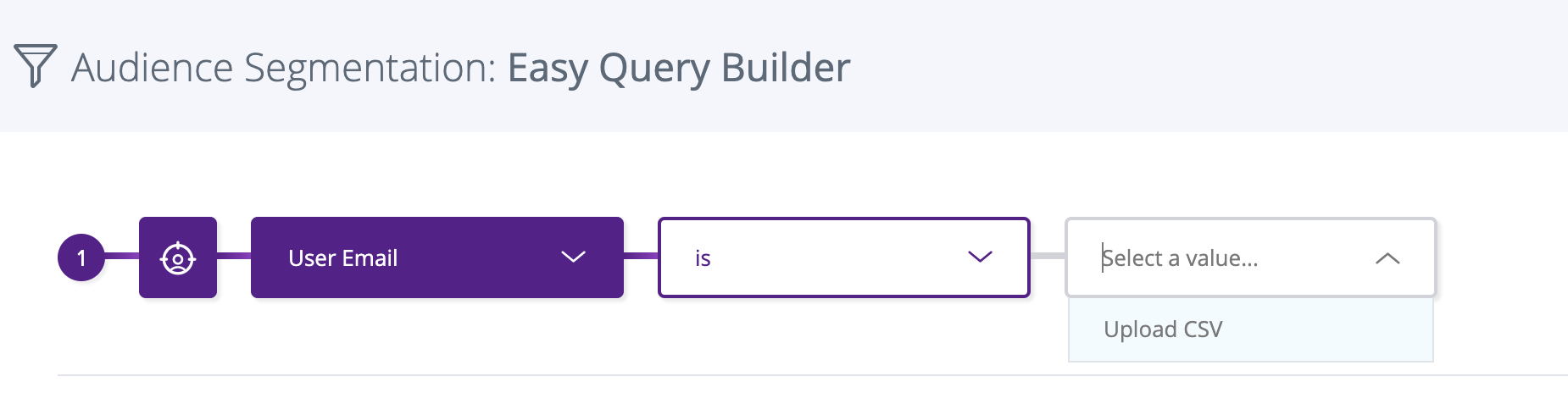
5. Send Push to a Targeted List of Users
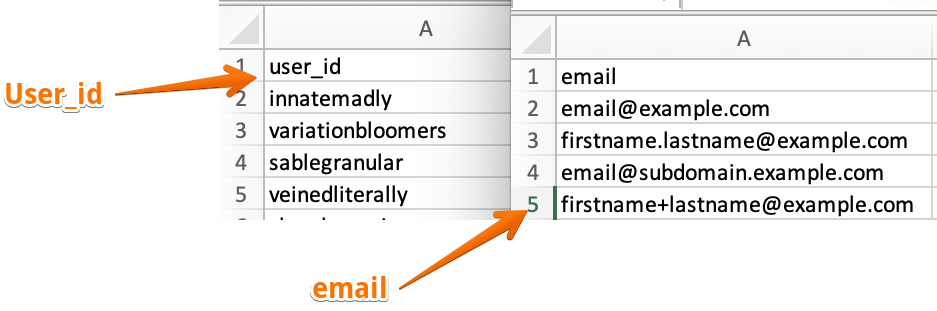
You will be able to send Push Notifications targetting specific user_id or email using a CSV file.

The CSV file can have either the user_id or email as data.
CSV data example

Updated almost 3 years ago
