2. How to Create a Mobile Code-Based Experiment
For developers, by developers
Taplytics offers a code-based solution to run experiments on your project. This is a quick overview on how to implement code-based experiments using the same Taplytics SDK as our interactive alternative.
Note: You can run both types of experiments within the same project.
These instructions assume that you have done the following:
Create your experiment
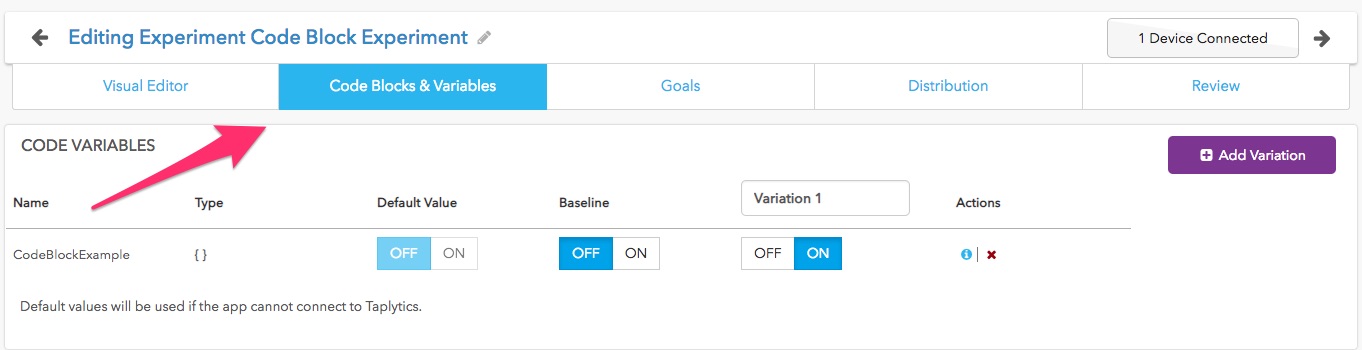
The steps for creating a code experiment are almost exactly the same as that of creating a visual experiment. Depending on your needs, you can use either type or both types to build your experiment.To get started with your code-based experiment, click the "Code Blocks & Variables" tab on the top bar menu.

Setup your experiment
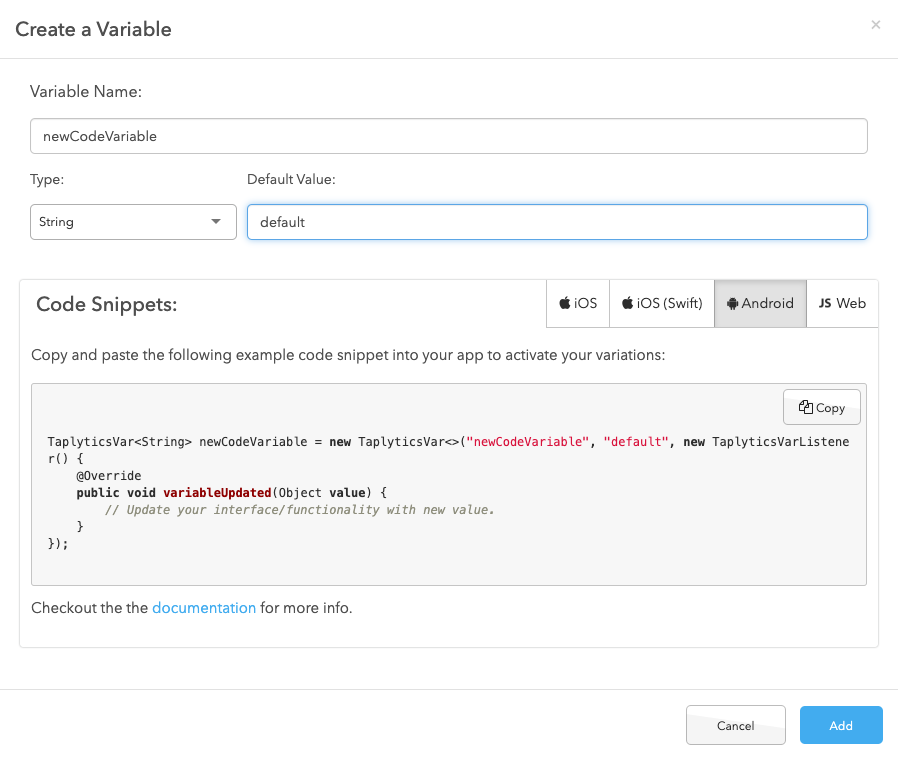
1. Create a variable/block
One of the great parts of Code Variables is that you can set values of variables outside of the code. You can then push them to your app to do fun things like deliver in-app messages or adjust values for game dynamics.
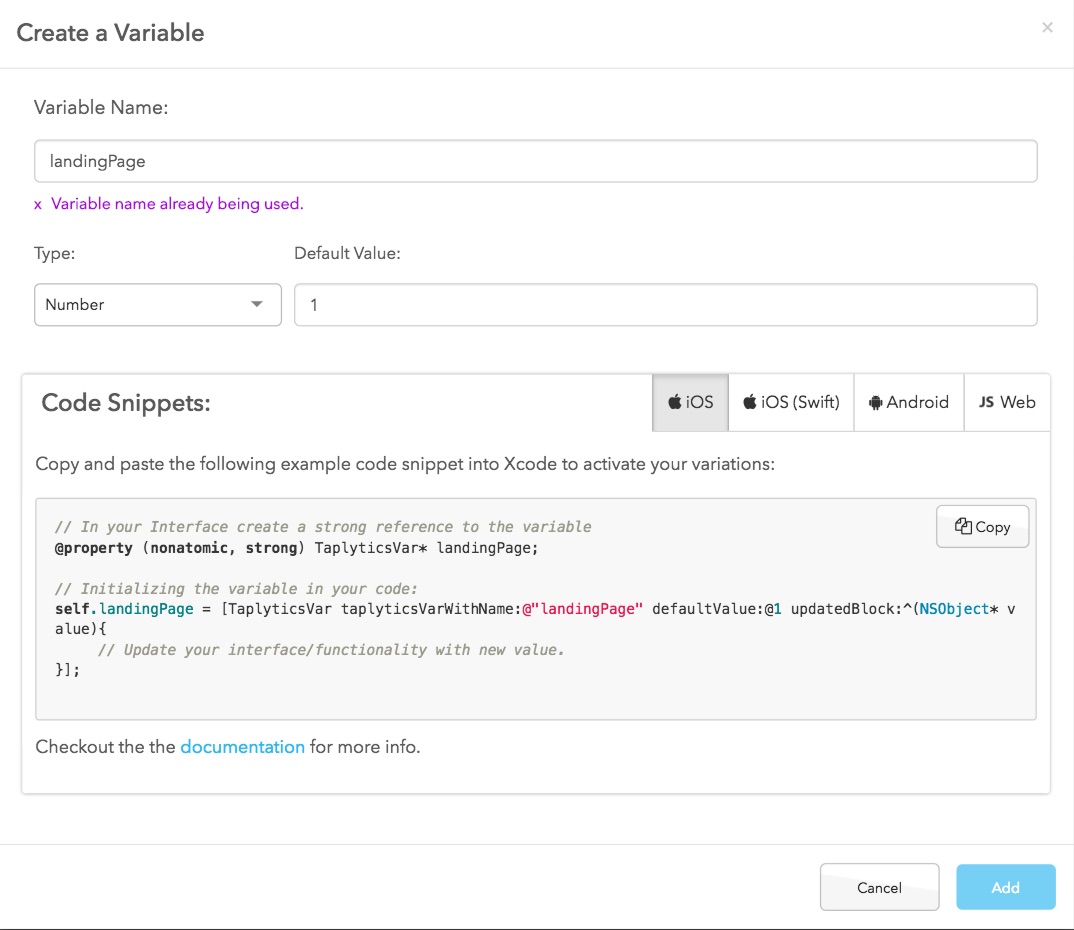
To get started with variables just click the "Create a Variable" link in the Inactive Variables section.

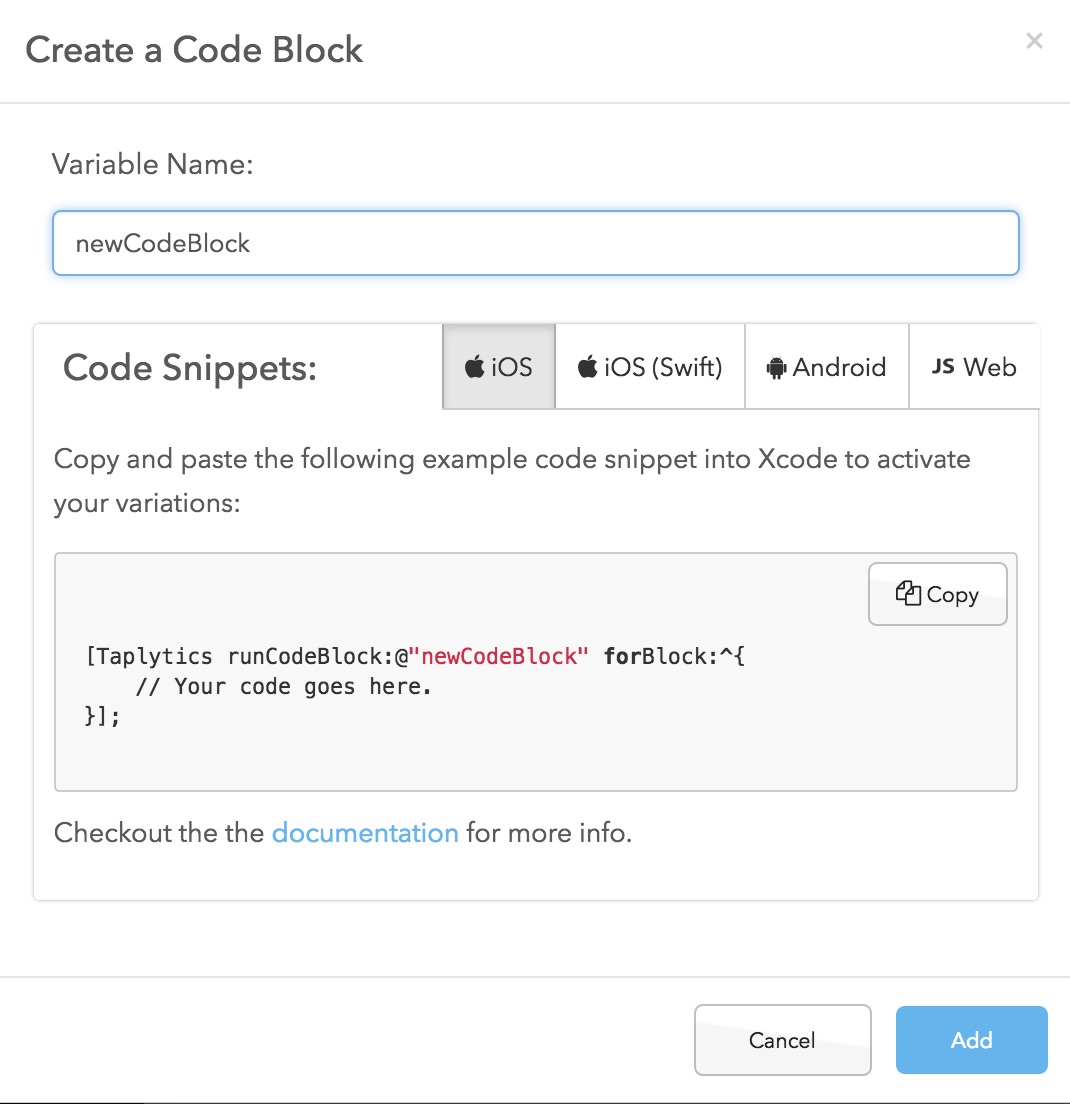
Code Blocks are like Code Variables except they only have two states, an ON or OFF. Any code put inside a code block will only be executed if the variation is ON.
To get started with code blocks, just click the "Create a code block" link in the Inactive Variables section.

You can add as many variables and code blocks as you'd like. To adhere to best practices, give each a descriptive name and an appropriate value.
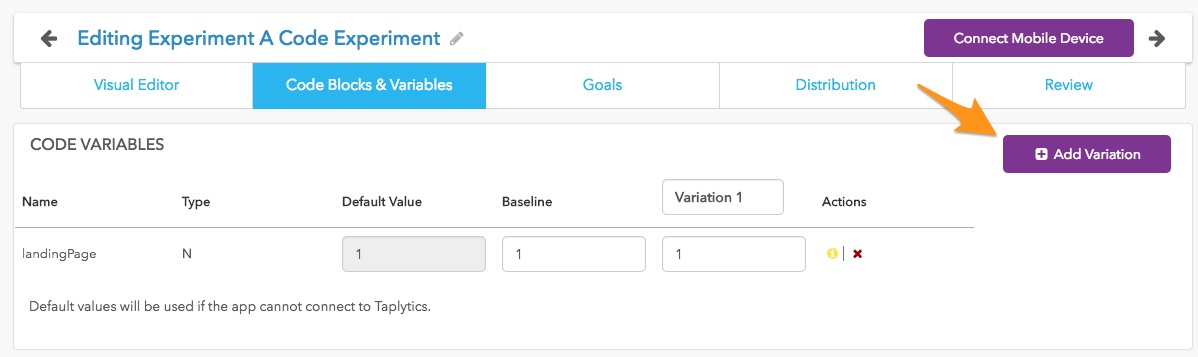
Your new variable or code block will now appear under "Inactive Variables" - press Enable to make it active. This will then populate the "Code Variables" section, where you can begin to create your variations.
2. Create variations
Like our Visual A/B tests, you can create as many variations as you'd like. Just click the "Add Variation" button on the right-hand side of the screen.

Once you have the number of variations you are looking to use, give each of them a descriptive name so you can keep track of them easily.
3. Integrate Code Snippets
Once you have your variations and variables set up just the way you'd like them, Taplytics generates a code snippet for you to use in your own code for each variable or block.

All you have to do now is place this code snippet wherever you want the experiment to run in your app. Then, make sure the code for the different variations goes into their corresponding sections of the Code Blocks and/or Code Variables.
Keep moving through the experiment work flow!
What's next? Move to the Goals tab or start creating goals!
-
Creating Goals
-
Specifying the Audience Distribution
-
Reviewing the experiment set up and launching it to users!
Updated about 5 years ago
