Shopify
Use Taplytics to optimize your sales channels and maximize purchases on your Shopify website.
Taplytics' experimentation capabilities allow any Shopify owner to experiment with store messaging, item descriptions, and other shop elements to encourage purchases and conversions.
Taplytics Support for E-Commerce Platforms
Shopify is only one of the many e-commerce platforms that Taplytics supports. Taplytics' Experimentation and Feature Flagging capabilities are compatible with almost every major e-commerce platform; if you would like to learn more about how we specifically work with your chosen e-commerce platform, contact us at [email protected] for more information!
Installing the Taplytics SDK
Start optimizing your Shopify store with Taplytics by installing the Taplytics JS SDK.
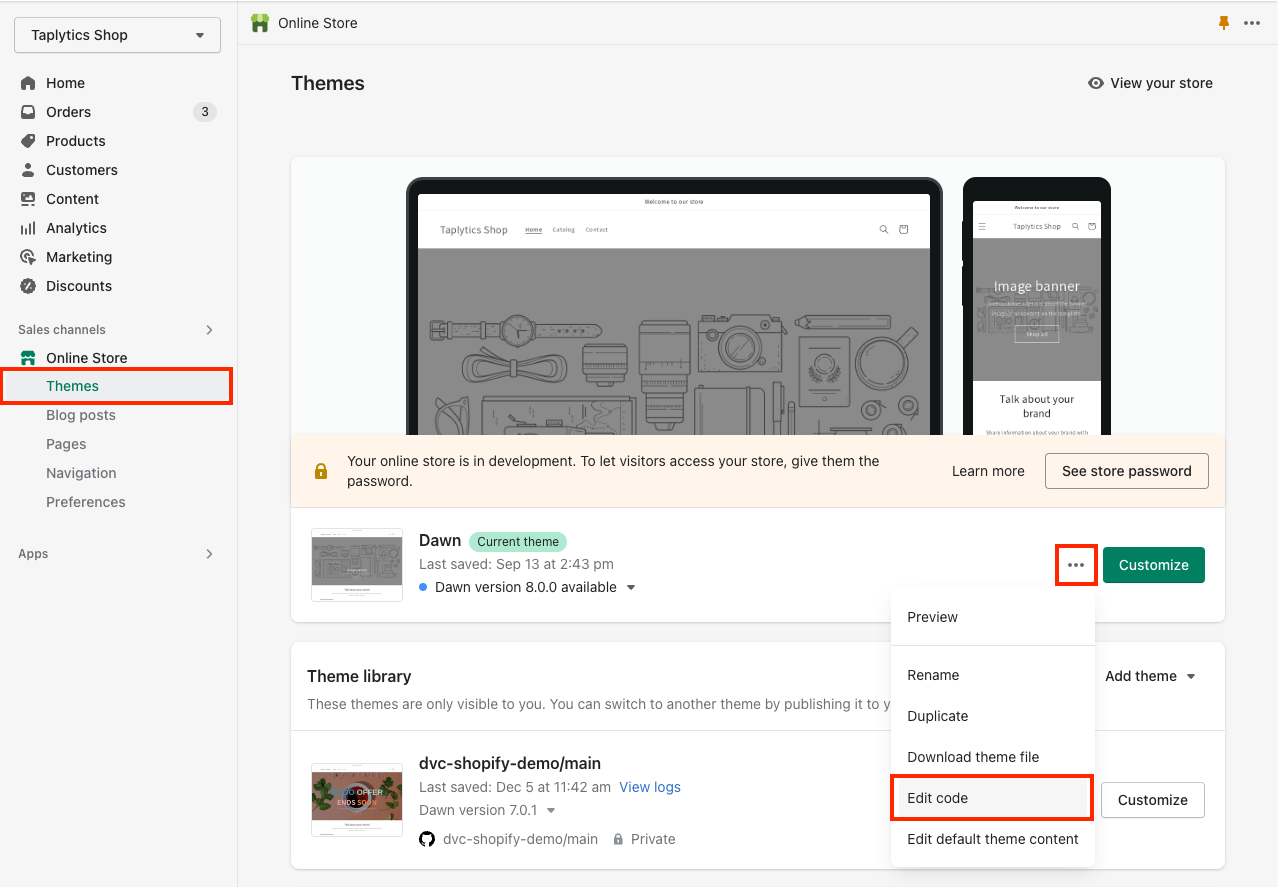
To begin, we first need to navigate to our Online Store’s theme file:
- Navigating to your Online Store's
Themepage - Click on the
Actionsdropdown menu - Select
Edit Code

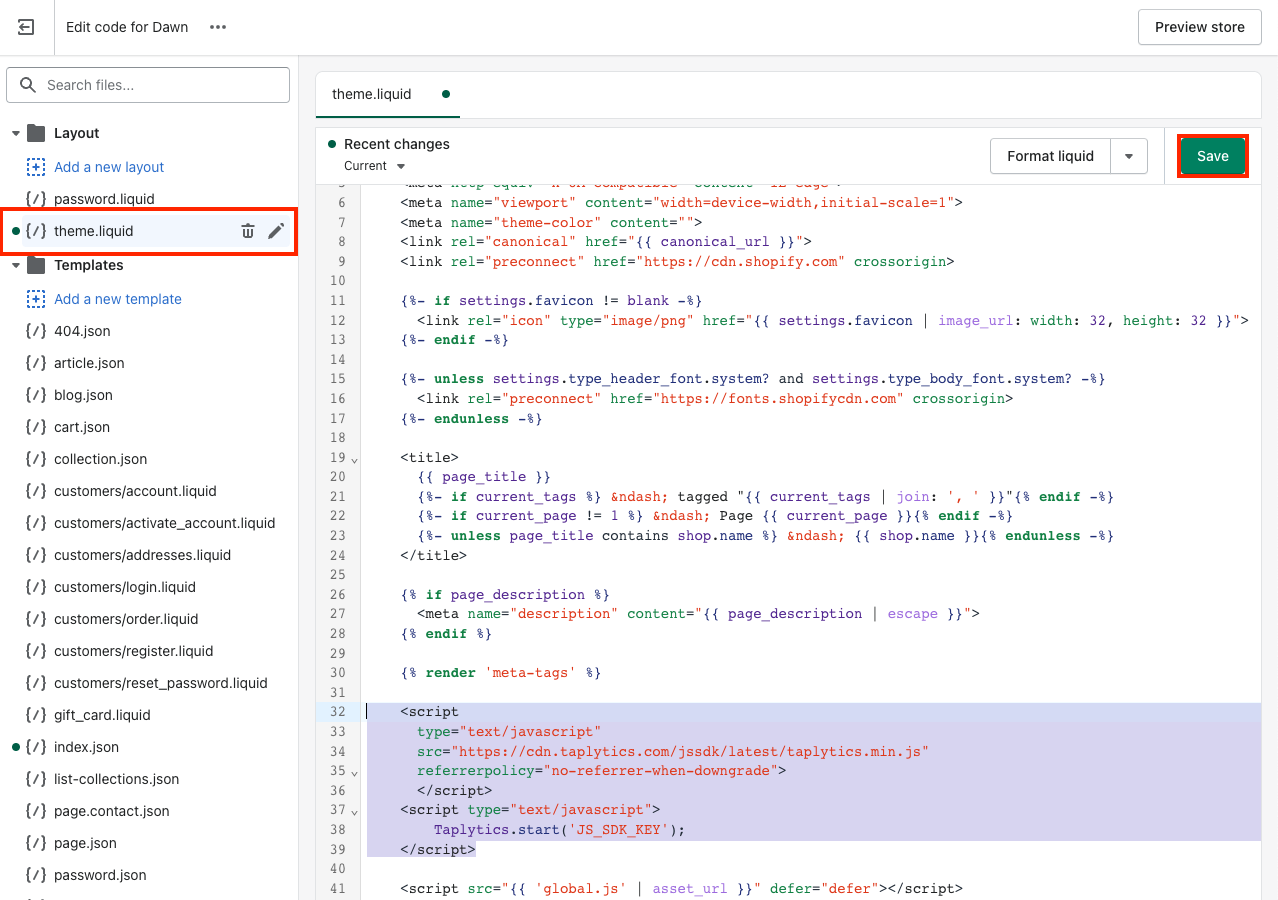
Next, we’ll want to find the {/} theme.liquid file. This is the root file of our Shopify application and where we will be adding our initialization code.
Now that we’ve got the correct file selected, we can initialize Taplytics as recommended by our JS SDK docs, which can be found here.
We will be installing the Taplytics JS SDK via a CDN with the provided code snippet:
<script type="text/javascript" src="https://cdn.taplytics.com/jssdk/latest/taplytics.min.js" referrerpolicy="no-referrer-when-downgrade"></script>
<script type="text/javascript">
Taplytics.start('JS_SDK_KEY');
</script>
Note: it’s highly recommended to add the Taplytics initialization script tags as high as possible in the <head> tag.
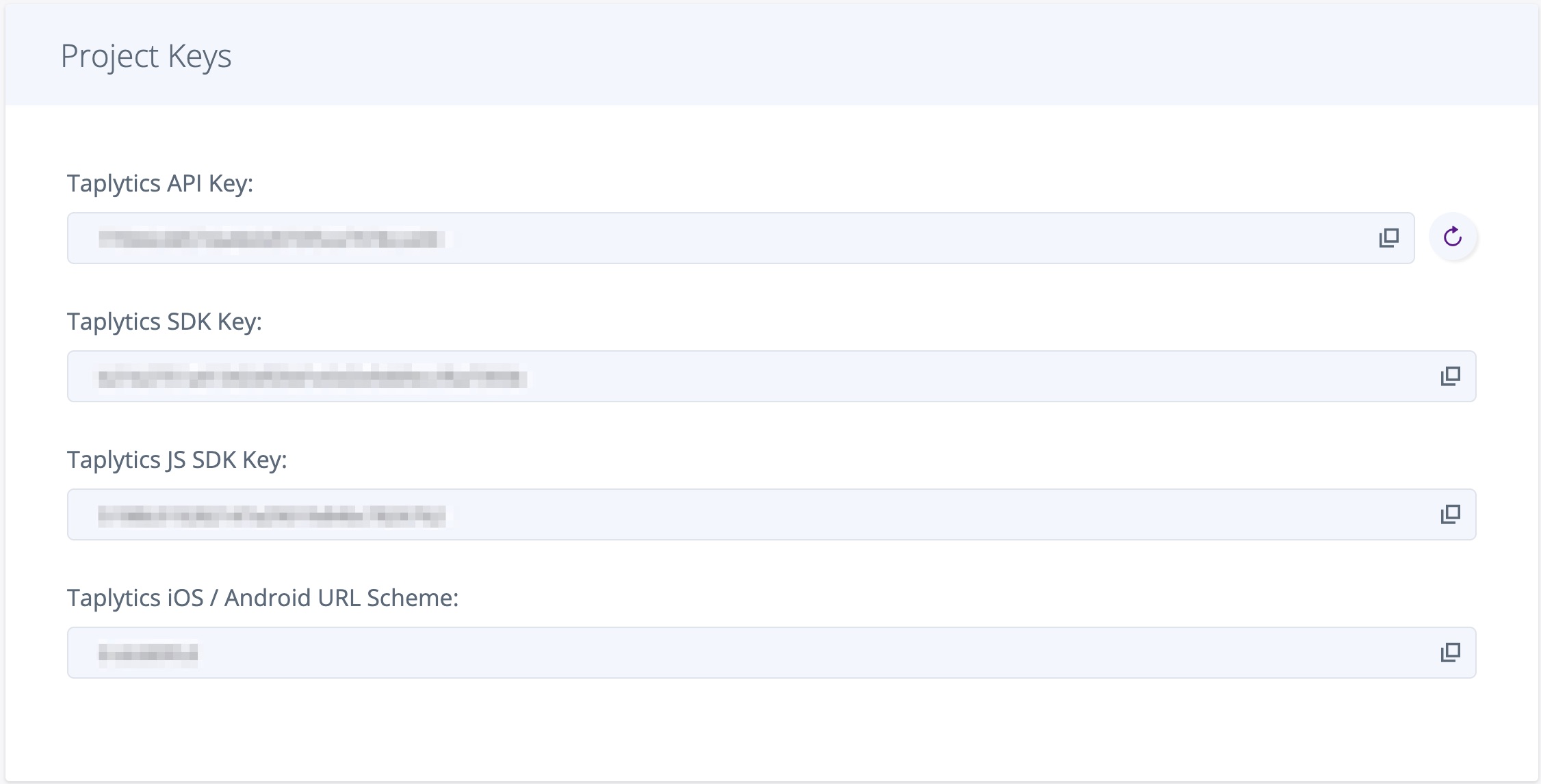
Lastly, the JS SDK Key from our project must be added to the code snippet above. To find your JS SDK Key:
- Go to the Taplytics Dashboard and navigate to your project's
settingpage. - Scroll down to the
Project Keyssection. - Copy the
Taplytics SDK Key.

Once the initialization snippet has been added with the project's SDK key, hit the SAVE button on the top right of your Shopify theme.

Just like that, you are now up and running with Taplytics installed on your Shopify site!
Updated over 2 years ago
Once you have installed the Taplytics SDK, you can now run your first No-Code Web Experiment. Follow our guides to execute on your first test:
